HTML・CSS・JavaScript体験
HTML体験
この講座では、HTML、CSS、JavaScriptという3つの言語を使って、プログラミングの基本を学んでいきます。
HTMLはWebページを作成するための言語です。
CSSではそのWebページのデザインをします。
JavaScriptはWebページに動きをつけます。
つまり、この3つの言語でWebページを作って、デザインして、表示を動かす、という内容です。
では早速、体験してみましょう。
まずHTMLという言語でWebページを作ります。
HTMLには決まった書き方があって、例えば「好きな内容を表示させよう。」と表示させるには、次のように書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>初めてのWebページ</title>
</head>
<body>
好きな内容を表示させよう。
</body>
</html>
「初めてのWebページ」と書かれた部分には、タイトルを記入します。
「好きな内容を表示させよう。」と書かれた部分に、Webページに表示させる内容を記入します。
英語を書いた文章は「英文」といいますが、プログラムを書いた文章は「プログラムコード」といいます。今書いているのはHTMLのコードです。
テキストエディタ
このHTMLコードをどこに書くかというと、テキストエディタというものに書き込みます。
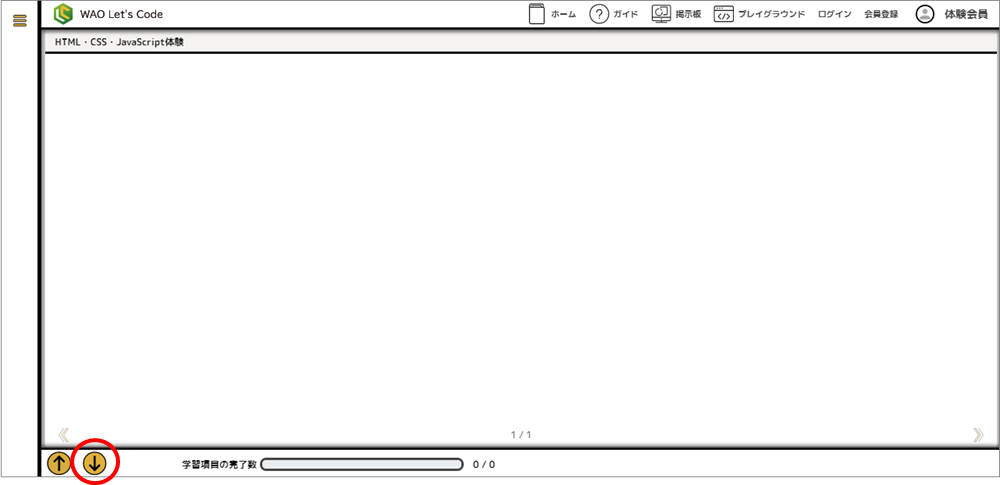
レッスン画面の下にあるエリアの、左側がテキストエディタになっています。

下向きの矢印をクリックすると、下側のエリアへ移動できます。

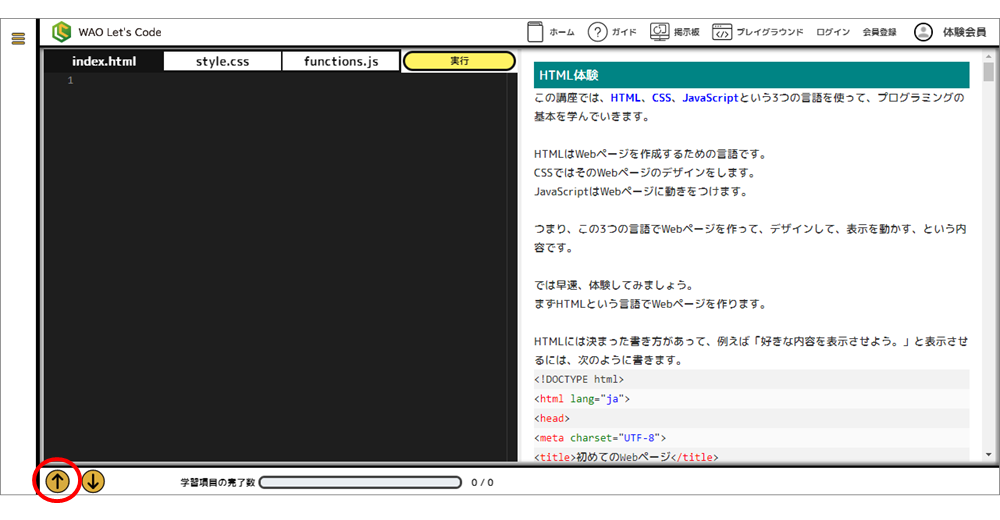
上側へ戻るときは上向きの矢印をクリックします。
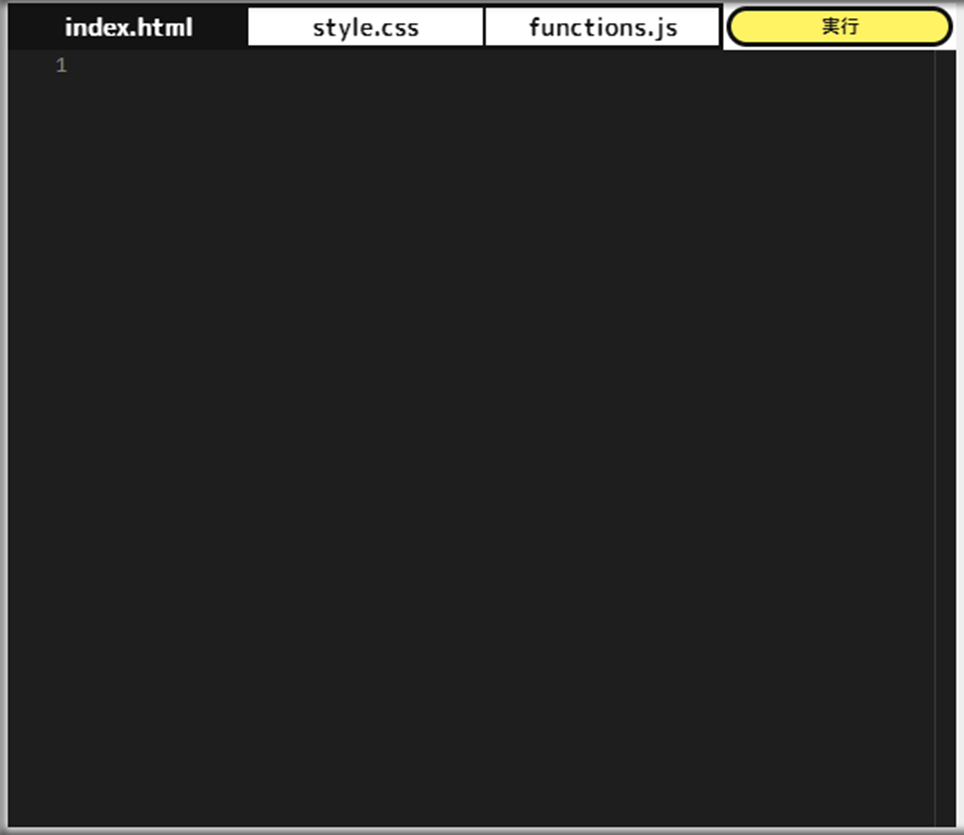
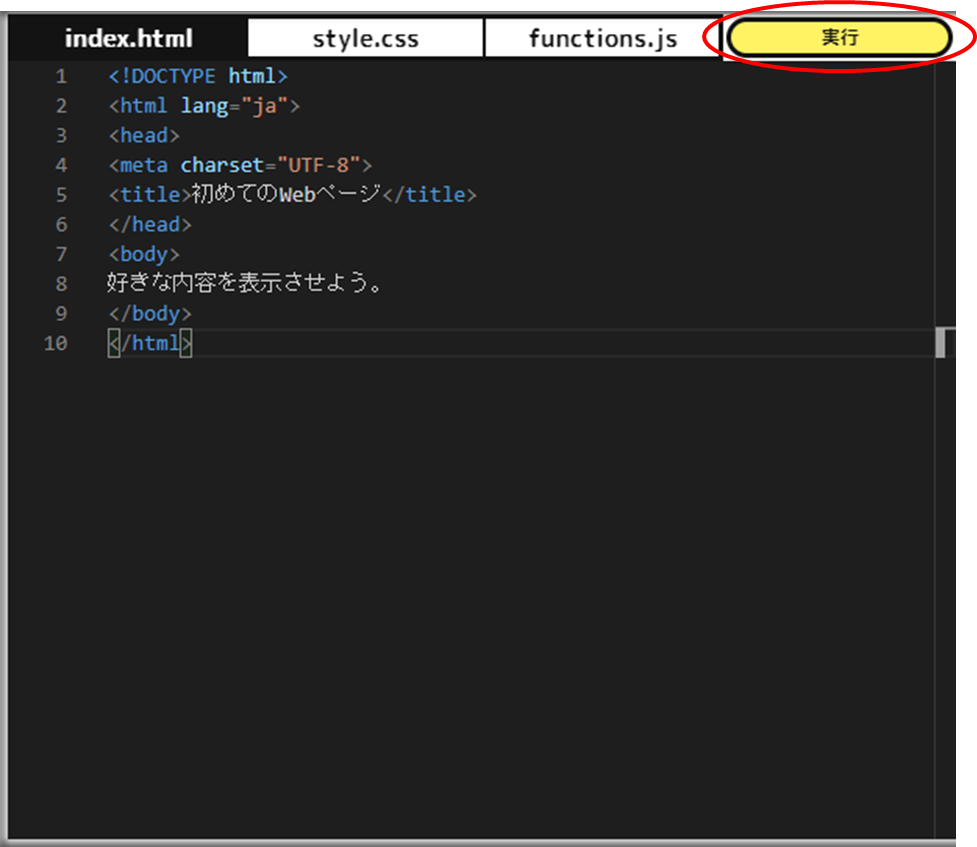
下側のエリアの左側は真っ黒ですが、ここがテキストエディタです。

index.htmlというタブが選択されています。
ここへ、先ほどのHTMLコードをコピーして貼り付けましょう。
右側にある教科書のコードの部分をコピーできます。
貼り付けるときは、キーボードでコントロールキーとVのキーを同時に押します。
または、マウスの右クリックのメニューから「貼り付け」を選択して入力することもできます。
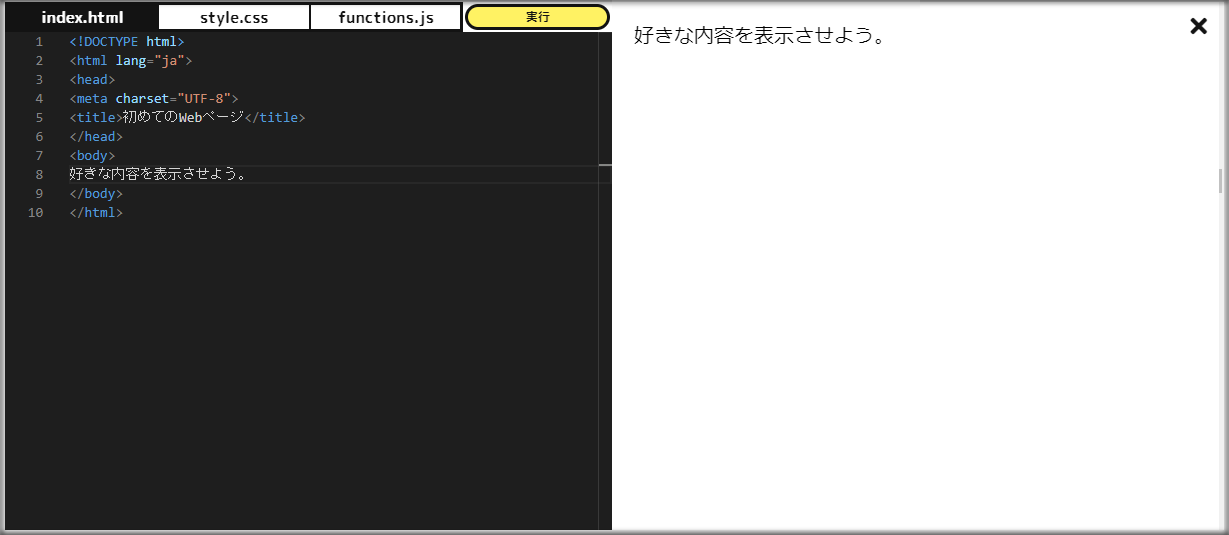
コードを貼り付けたら、右上にある「実行」というボタンをクリックしましょう。

すると、右側に表示が出ます。

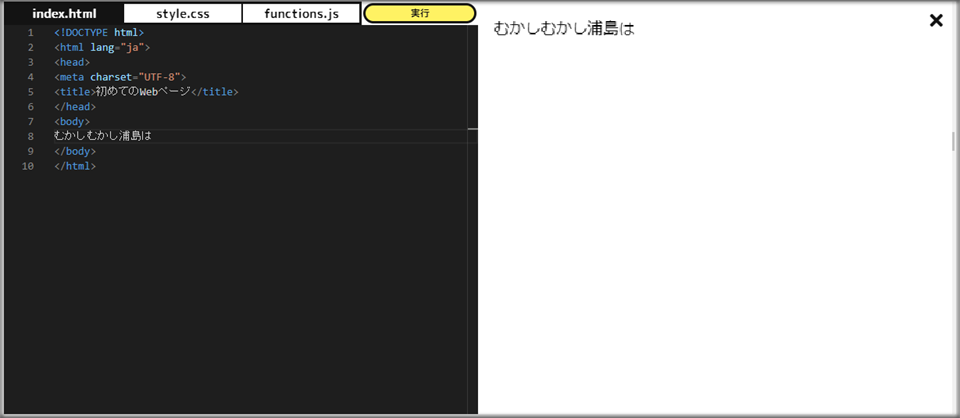
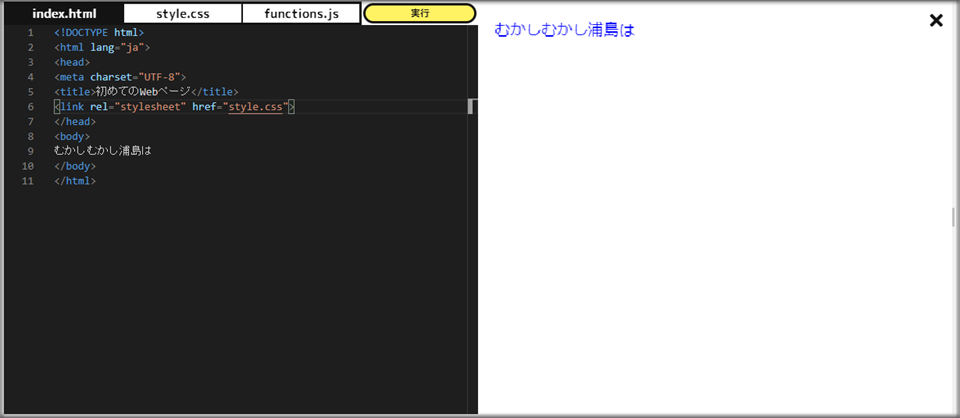
次に、「好きな内容を表示させよう。」の部分を別の文章に書き換えて、再度「実行」ボタンをクリックしてみましょう。とりあえず「むかしむかし浦島は」としてみます。

表示結果が変わりました。
この表示結果の部分が、作成したWebページにあたります。
Wordなどとは違って、Webページは表示画面と編集画面が別になっています。
テキストエディタはこの編集画面のことで、その<body>と</body>の間に記入した内容が、Webページに表示されます。
CSS体験
CSSという言語で、Webページのデザインを変更してみましょう。
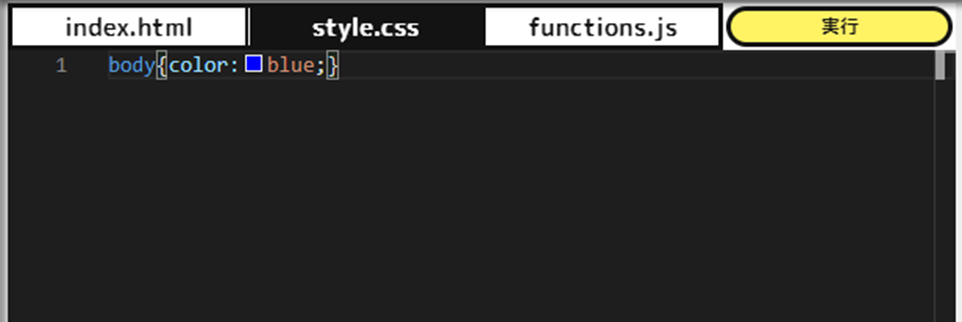
CSSにも決まった書き方があって、例えば文字の色を青にする場合は、次のように書きます。
body{color:blue;}
このCSSもテキストエディタに記入します。
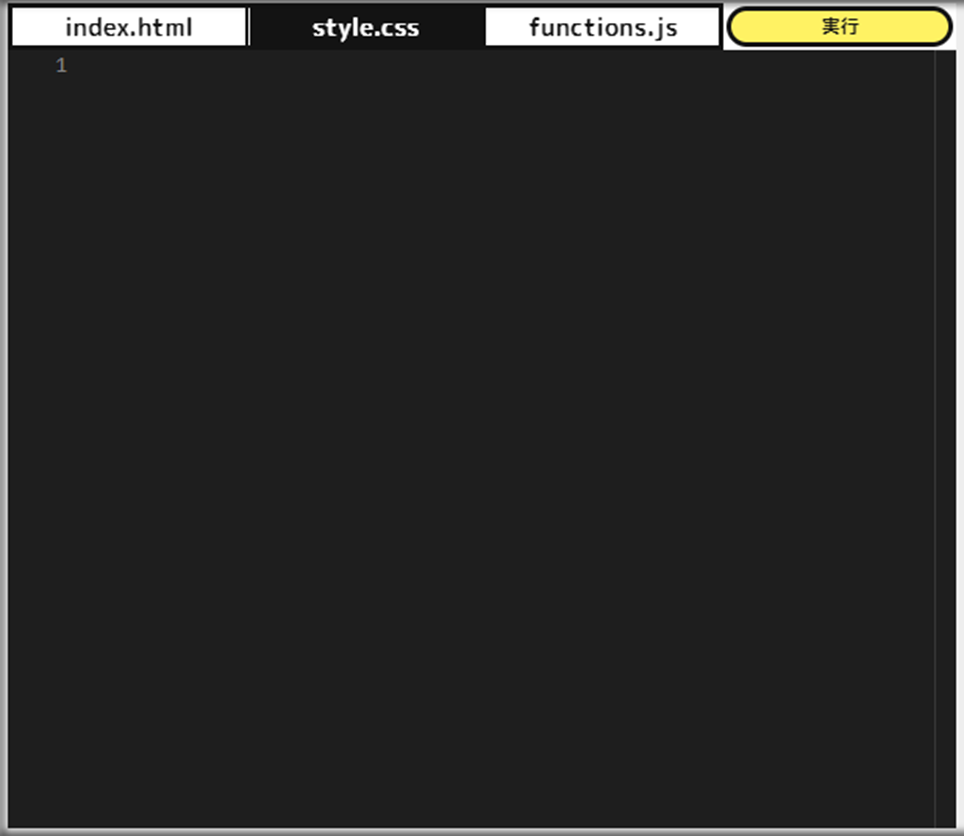
今度は、「style.css」というタブをクリックして選択します。

ここへ、先ほどのCSSコードをコピーして貼り付けましょう。
右側にある教科書のコードの部分をコピーできます。
キーボードの「Ctrl」+「C」でコピーして、「Ctrl」+「V」で貼り付けます。

次に、CSSのコードをHTMLとは別の場所に記入したので、HTMLとCSSの関連付けを行います。
この「文字の色を青にする」という指定が、先ほどのHTMLに適用されるようにするのです。
index.htmlのタブを選択して、HTMLコードを表示させます。
そして、次のように1行を追加してください。コピーして貼り付けて構いません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>初めてのWebページ</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
むかしむかし浦島は
</body>
</html>
この1行は書く位置が決まっています。
<head>と</head>の間のどこかに記入します。
今の例では、<head>と</head>の間の最後に記入しています。
ここまで出来たら「実行」ボタンをクリックしましょう。

文字の色はred、green、pinkなど、いろいろ変更できます。試してみましょう。
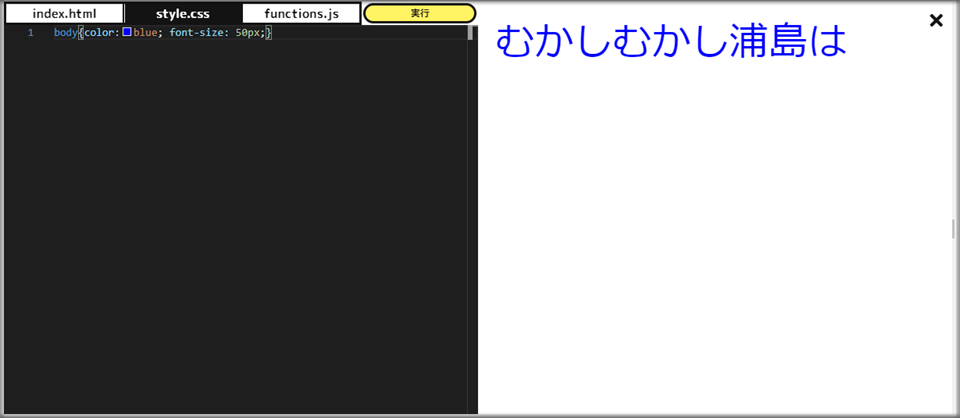
文字のサイズを変更する場合は、font-size: 50px; などと指定します。
style.cssのタブを選択して、以下のようにコードを修正しましょう。
コピーして貼り付けて構いません。
body{color:blue; font-size: 50px;}
実行ボタンをクリックすると、表示が変わります。

このCSSの内容は、HTMLのコードの中に書き込むこともできます。
style.cssのコードは消去して、index.htmlを次のように書きかえましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>初めてのWebページ</title>
<style>
body{color:blue; font-size: 50px;}
</style>
</head>
<body>
むかしむかし浦島は
</body>
</html>
先ほどの追加した1行の代わりに、この3行を記入します。
実行ボタンをクリックすると、先ほどと同じ表示が出ます。
JavaScript体験
JavaScriptという言語で、表示を動かしてみましょう。
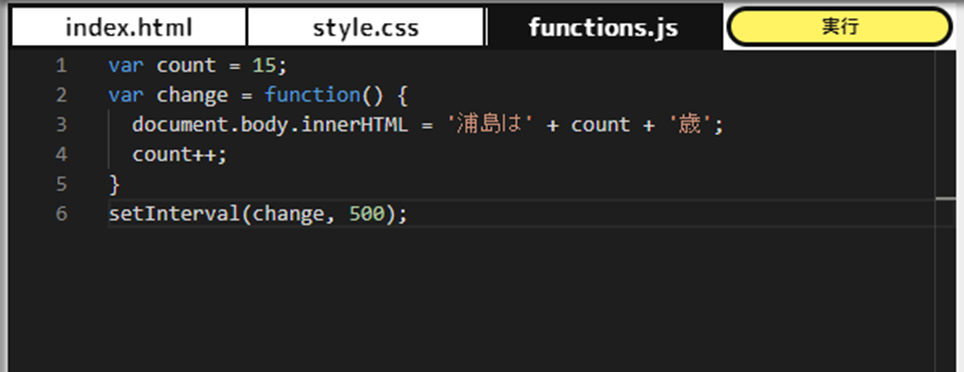
JavaScriptにも決まった書き方があります。今回は、次のように記入します。
var count = 15;
var change = function() {
document.body.innerHTML = '浦島は' + count + '歳';
count++;
}
setInterval(change, 500);
このJavaScriptもテキストエディタに記入します。
今度は、「functions.js」というタブをクリックして選択します。

ここへ、先ほどのJavaScriptのコードをコピーして貼り付けましょう。

次に、JavaScriptのコードをHTMLとは別の場所に記入したので、HTMLとJavaScriptの関連付けを行います。このJavaScriptの指定が、先ほどのHTMLに適用されるようにするのです。
index.htmlのタブを選択して、HTMLコードを表示させます。
そして、次のように1行を追加してください。コピーして貼り付けて構いません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>初めてのWebページ</title>
<style>
body{color:blue; font-size: 50px;}
</style>
<script src="functions.js"></script>
</head>
<body>
むかしむかし浦島は
</body>
</html>
この1行は書く位置が決まっています。
<head>と</head>の間の最後か、<body>と</body>の間の最後に記入します。
今の例では、<head>と</head>の間の最後に記入しています。
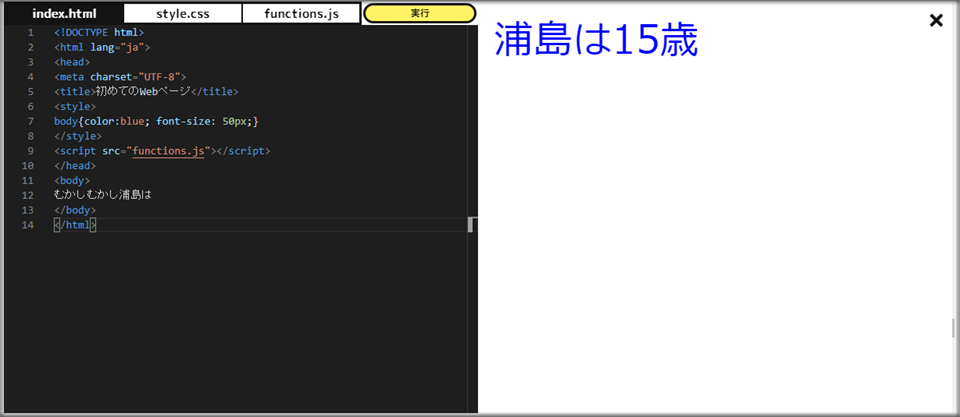
ここまで出来たら「実行」ボタンをクリックしましょう。

最初は「むかしむかし浦島は」と表示が出ますが、0.5秒後には「浦島は15歳」という表示に変わり、その後、浦島はどんどん年をとっていきます。
このJavaScriptの内容は、HTMLのコードの中に書き込むこともできます。
functions.jsのコードは消去して、index.htmlを次のように書きかえましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>初めてのWebページ</title>
<style>
body{color:blue; font-size: 50px;}
</style>
<script>
var count = 15;
var change = function() {
document.body.innerHTML = '浦島は' + count + '歳';
count++;
}
setInterval(change, 500);
</script>
</head>
<body>
むかしむかし浦島は
</body>
</html>
先ほどの追加した1行の代わりに、この8行を記入します。
実行ボタンをクリックすると、先ほどと同じ表示が出ます。
まとめ
ここまでしてきたことをまとめます。
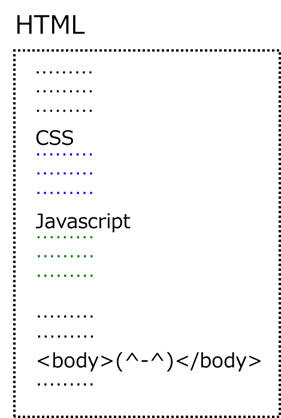
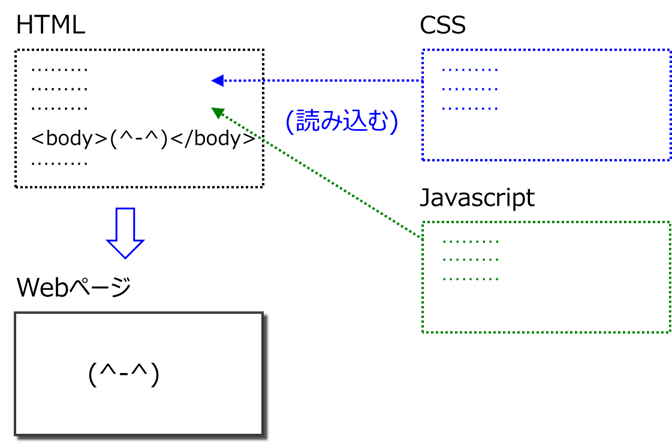
HTMLではWebページを作成します。
HTMLコードの<body>と</body>の間に書かれた内容が、Webページに表示されます。
CSSではWebページのデザインを指定します。
CSSのコードを書いてそれをHTMLへ読み込むと、Webページのデザインが変わります。
JavaScriptでは、Webページに動きをつけます。
JavaScriptのコードを書いてそれをHTMLへ読み込むと、Webページに動きをつけることができます。

そして、CSSやJavaScriptのコードは、HTMLのコードの途中に書き込むこともできました。