
補足HTML・CSS・JavaScript体験
はじめに
ここまでの「HTML・CSS・JavaScript体験」でしてきたことをより理解するために、この「補足HTML・CSS・JavaScript体験」も読まれることをおすすめします。
この補足は、ネットでWAO Let's Codeへ接続せずに、自分のパソコン上でHTML・CSS・JavaScript体験をしようという内容です。
自分のパソコン上で同じことをしようとすると手間がかかるのですが、その分勉強になり理解が深まります。是非読んで、実際にやってみてください。
この「補足HTML・CSS・JavaScript体験」は、ダウンロードすることもできます。
※ 体験編では、コードは基本的に見本をコピーして貼り付けてもらいますが、自分でコードを書きたい人もいると思います。自分でコードを書く場合は、以下の点に注意してください。
・コードは日本語以外の部分、つまり英数字や記号の部分はすべて半角文字を用います。
空白スペースも半角にします。
実行結果の表示がおかしいときは、書いたコードのどこかにスペルミスがあります。
まず単語のスペルをチェックして、英数字や記号が全角になっていないかもチェックするようにしてください。
Webページ
Web
インターネット上で情報を公開して、インターネットに接続したパソコンなどで閲覧できるようにするサービスを「Web」といいます。
Webページ
文字や画像、音声、動画など、さまざまな情報を組み込んだ「文書」を、インターネット上に公開したものを「Webページ」といいます。
HTML
Webページとなる文書を作成するときは、決められた枠組みの中へ文書の内容を書いていきます。
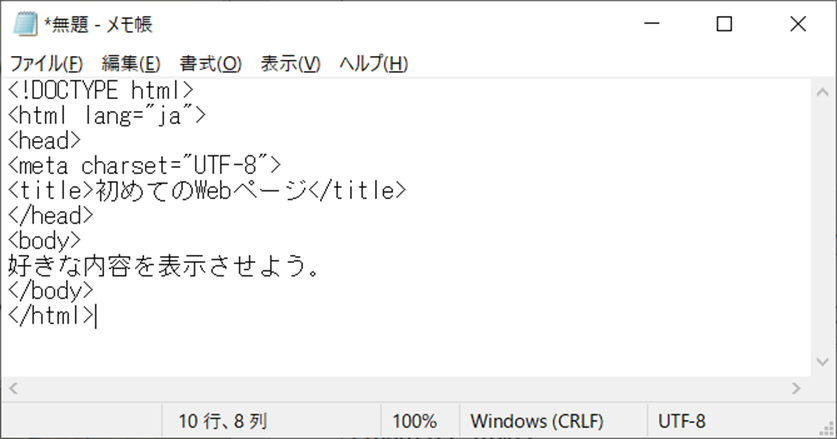
次のように書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>初めてのWebページ</title>
</head>
<body>
好きな内容を表示させよう。
</body>
</html>
「初めてのWebページ」と書かれた部分には、タイトルを記入します。
「好きな内容を表示させよう。」と書かれた部分に、Webページに表示させる内容を記入します。
この枠組みは、HTMLという言語の文法にしたがって書いています。
英語の文法にしたがって文を書くと、英文を書いたことになります。
同じように、HTMLの文法にしたがって文書を書くと、HTML文書を書いたことになります。
テキストエディタ
このHTMLをどこに書くかというと、テキストエディタというものを開いて、そこへ記入します。
Windowsでは「メモ帳」、Macでは「テキストエディット」がテキストエディタです。
・メモ帳は、アプリケーションの中の「Windowsアクセサリ」というフォルダー内にあります。
・テキストエディットは、Finderのサイドバーの「アプリケーション」フォルダー内にあります。
Macのテキストエディットについて
テキストエディットは「リッチテキスト」か「標準テキスト」のいずれかの使い方を選択できるようになってます。テキストエディタとして使う場合は「標準テキスト」です。
・最初に開いたときに、メニューの「フォーマット」から「標準テキスト」を選択してください。
・環境設定の「開く/保存」で、ファイルを開くときは「HTMLファイルを、フォーマットしたテキストではなくHTMLコードとして表示」を選択してください。
Windowsのメモ帳を使う場合で説明します。
シャットダウンするとき、画面の左下にあるこのようなマークをクリックすると思います。

これをクリックすると、パソコンに入っているアプリが一覧表示されます。
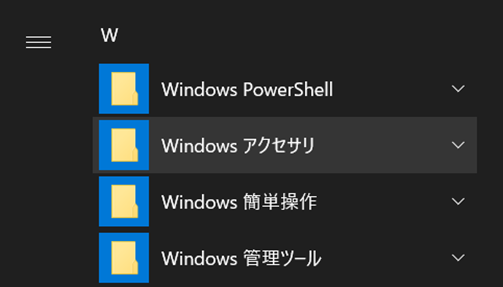
このアプリ一覧を下へスクロールしていくと、「Windowsアクセサリ」というフォルダーがあるので、それをクリックします。

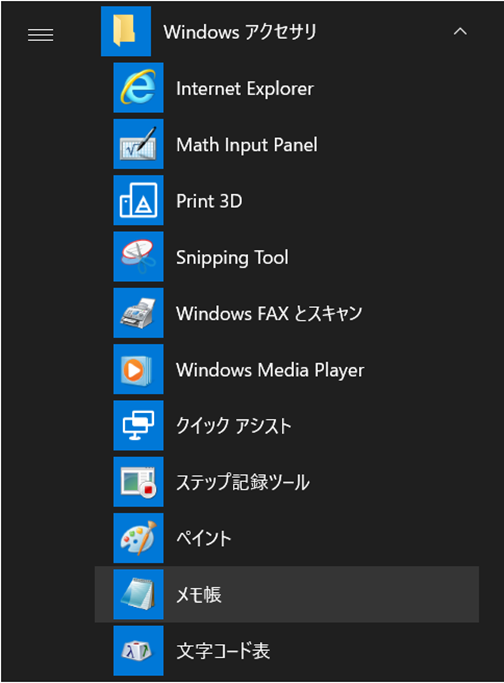
そこで表示されるアプリの中から、「メモ帳」をクリックします。

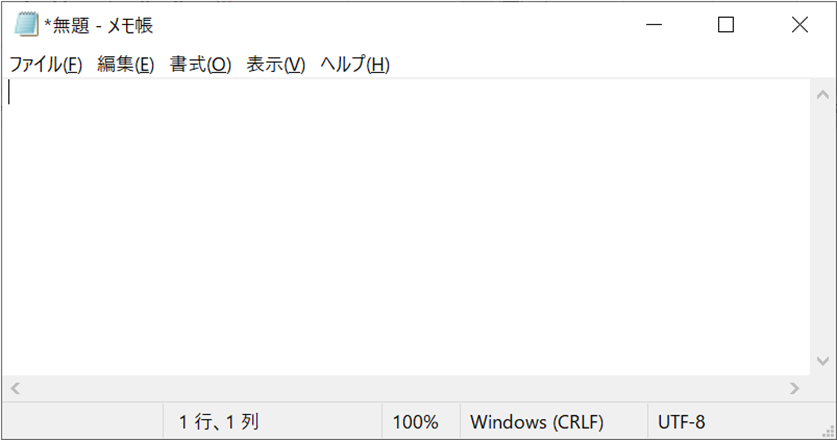
すると、メモ帳の編集画面が現れます。

そこで、先ほどのHTMLの枠組みをコピーして、この編集画面に貼り付けましょう。

文書を作成したら、名前をつけてコンピュータに保存します。
これを保存します。
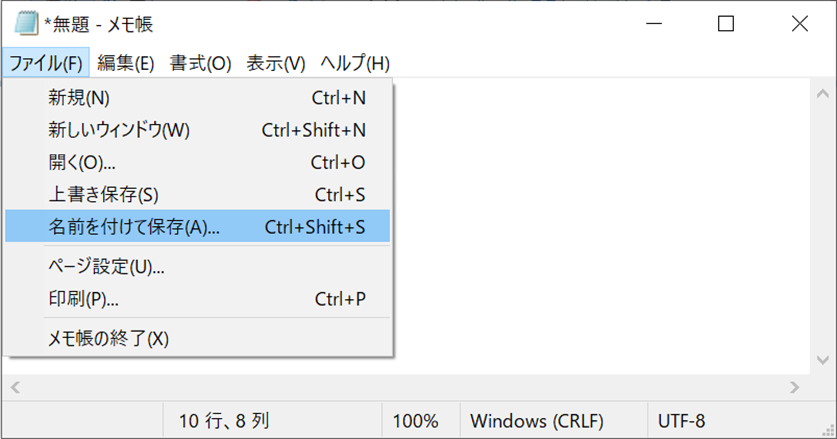
「ファイル」→「名前をつけて保存」を選択します。

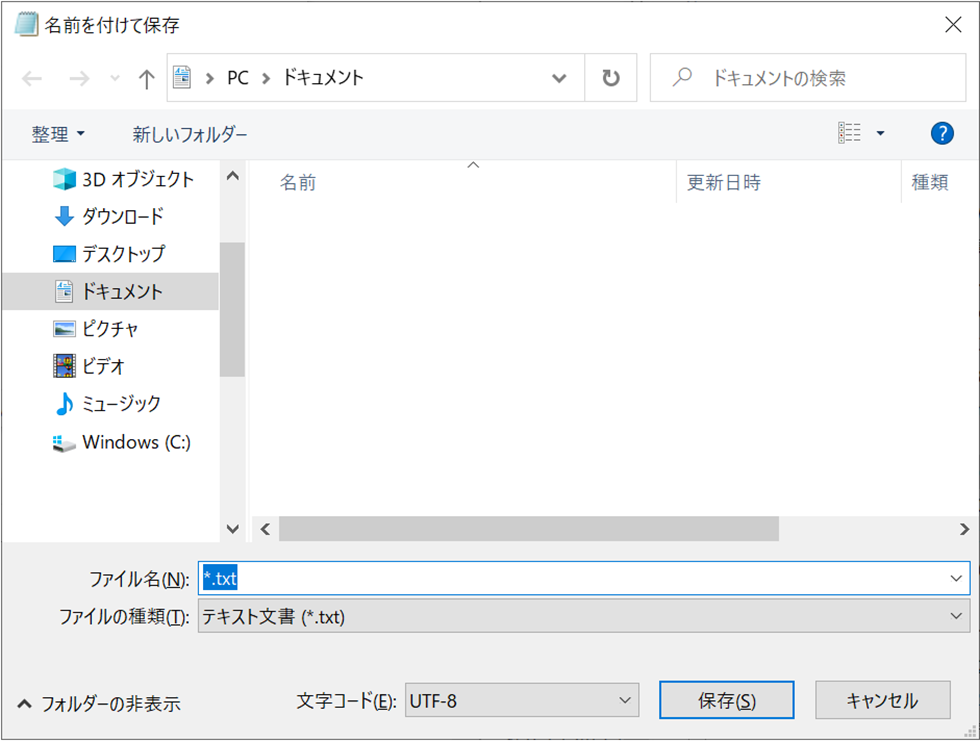
すると、以下のようなウィンドウが開きます。

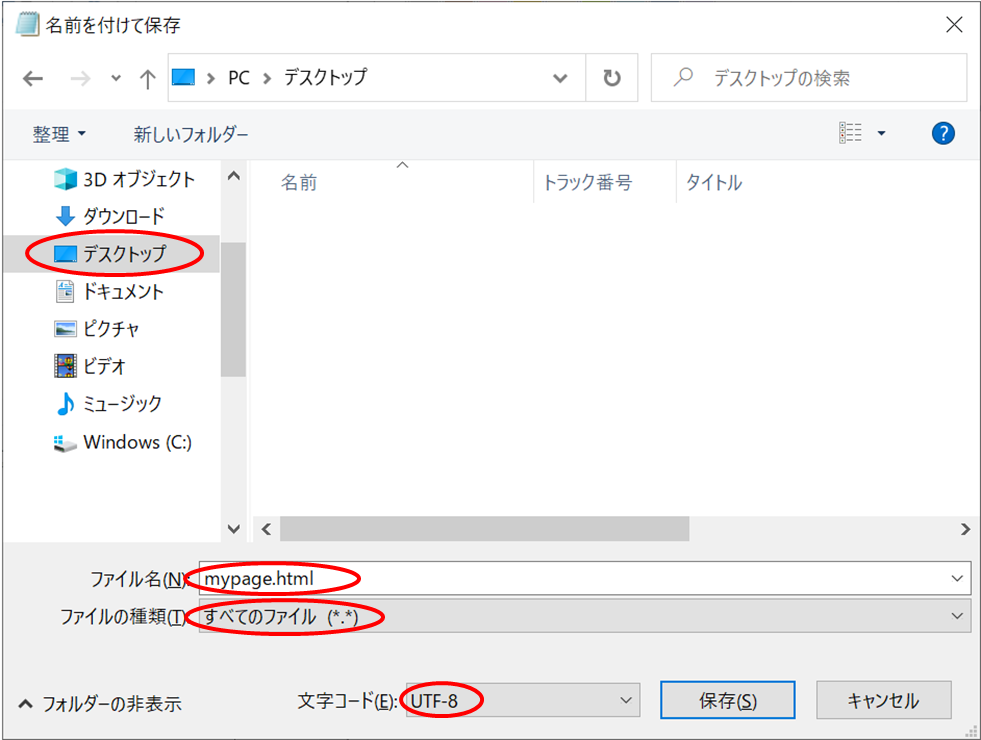
保存場所はデスクトップにします。
ファイル名は、とりあえずmypage.htmlとしましょう。
ファイルの種類は「すべてのファイル」を選択します。
文字コードは「UTF-8」を選択します。

そして、保存ボタンをクリックします。
すると、デスクトップにmypage.htmlが保存されます。
そこで、いったんメモ帳は終了しましょう。
ファイル
HTML文書を作成したら、名前をつけてコンピュータに保存します。
画像、音声、動画のデータなどを用意したときも、名前をつけてコンピュータに保存します。
このように、名前をつけてコンピュータに保存したデータのことを「ファイル」といいます。
Webページとして表示させる
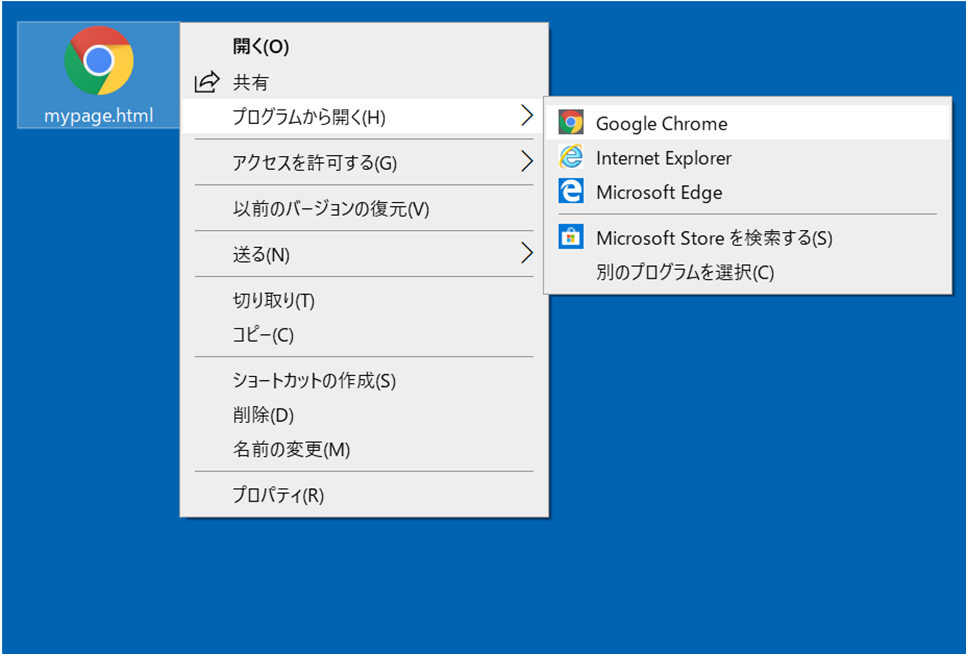
デスクトップに保存したmypage.htmlを選択してから右クリック(Macではcontrolキー+クリック)して、「プログラムから開く」→「Google Chrome」を選択しましょう。
Google Chrome以外に、Microsoft Edgeなどを選択しても構いません。

すると、Webページが開いて、「好きな内容を表示させよう。」と表示されます。

これは今作ったWebページです。
今行った作業は、HTMLという言語を用いたWebページの作成だったわけです。
試しに、デスクトップのmypage.htmlをメモ帳で開いてみましょう。
mypage.htmlを選択してから右クリックして、「プログラムから開く」→「メモ帳」を選択します。
すると、先ほどの編集画面が現れます。
テキストエディタに、HTMLの文法にしたがって文書を記入して「△△.html」という名前で保存すれば、HTMLファイルになります。編集するときはテキストエディタで開きます。
そのHTMLファイルを、Google Chromeなどで開くと、Webページとして表示されます。
ブラウザ
Google ChromeやMicrosoft Edgeは、HTMLファイルをWebページとして表示するためのソフトウェアです。こうしたソフトウェアは、「ブラウザ」と呼ばれます。
ブラウザは、この他にもFirefox、Safariなど、いくつか種類があります。
Wordなどとは違って、Webページは見たままの通りに書かれているわけではありません。
もとになるHTML文書をブラウザが解析して、Webページの形に翻訳して表示してくれるのです。
WAO Let's Codeで表示を確認するときは「実行」ボタンをクリックしました。
そのときHTML、CSS、JavaScriptのどのファイルを編集していても、ともかく「実行」ボタンをクリックすれば、表示を確認できました。
しかし通常は、Webページの表示を確認するときは、HTMLファイルをブラウザで開きます。
CSSやJavaScriptのファイルをブラウザで開いても、Webページは表示されません。
Webページのデザイン
表示のデザインを変更してみましょう。
例えば、文字の色を青にする場合は、次のように書きます。
body{color:blue;}
これもテキストエディタに記入します。
テキストエディタを開いて、上のように記入しましょう。コピーして貼り付けても構いません。
記入できたら、デスクトップに保存しましょう。ファイル名は、mypage.cssとします。
次に、mypage.htmlファイルをテキストエディタで開きます。
そして、次のように1行を追加して、上書き保存してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>初めてのWebページ</title>
<link rel="stylesheet" href="mypage.css">
</head>
<body>
好きな内容を表示させよう。
</body>
</html>
保存できたら、ブラウザの「ページの更新(ページの再読み込み)」ボタンをクリックしてみましょう。
ブラウザを終了させてしまっている場合は、再度mypage.htmlをブラウザで開いてみましょう。

「好きな内容を表示させよう。」の表示が青色になりました。
mypage.cssというファイルには、CSSという言語の文法にしたがって文を書いています。
表示のデザイン変更をするときは、CSSで指定します。
それを△△.cssと名前をつけて保存すると、CSSファイルになります。
そのCSSファイルの内容をHTMLファイルへ読み込んだわけです。
このCSSの内容は、HTMLファイルに書き込むこともできます。
mypage.htmlファイルを次のように書きかえましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>初めてのWebページ</title>
<style>
body{color:blue;}
</style>
</head>
<body>
好きな内容を表示させよう。
</body>
</html>
そして、別のファイル名でデスクトップに保存してください。
とりあえず、mypage2.htmlとしましょう。
次に、デスクトップに保存されたmypage2.htmlをブラウザで開いてください。
先ほどと同じ表示になっています。

Webページの表示を変化させる
表示を変化させてみましょう。
テキストエディタを開いて、次のように書きましょう。コピーして貼り付けても構いません。
var count = 1;
var change = function() {
count++;
document.body.innerHTML = count + '回見たWebページ?';
}
setInterval(change, 1500);
記入できたら、デスクトップに保存しましょう。ファイル名は、mypage.jsとします。
次に、mypage.htmlファイルをテキストエディタで開きます。
そして、次のように1行を追加して、表示させる内容も変更します。
今度は「初めて作るWebページ」にします。
修正できたら、上書き保存してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webページを作ろう</title>
<link rel="stylesheet" href="mypage.css">
<script src="mypage.js"></script>
</head>
<body>
初めて作るWebページ
</body>
</html>
保存できたら、ブラウザの「ページの更新(ページの再読み込み)」ボタンをクリックしてみましょう。
ブラウザを終了させてしまっている場合は、再度mypage.htmlをブラウザで開いてみましょう。

Webページの表示が変化していきます。
mypage.jsというファイルには、JavaScriptという言語の文法にしたがって文を書いています。
表示に動きをつけるときは、JavaScriptで指定を書きます。
それを△△.jsと名前をつけて保存すると、JavaScriptファイルになります。
そのJavaScriptファイルの内容をHTMLファイルへ読み込んだわけです。
このJavaScriptの内容は、HTMLファイルに書き込むこともできます。
mypage2.htmlファイルを次のように書きかえましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webページを作ろう</title>
<style>
body{color:blue;}
</style>
<script>
var count = 1;
var change = function() {
count++;
document.body.innerHTML = count + '回見たWebページ?';
}
setInterval(change, 1500);
</script>
</head>
<body>
初めて作るWebページ
</body>
</html>
ブラウザで開いてみると、先ほどと同じ表示が出ます。

HTML・CSS・JavaScript
Webページのデータ
Webページのデータは、ブラウザが表示する形のそのままで存在するのではありません。
ベースとなる文書、画像、音声、動画といった個別のデータが、パーツとして保存されています。
ブラウザは、それらのデータを順に読み込んでいきます。そして、読み込んだデータを組み上げてWebページを表示していくのです。
HTML・CSS・JavaScript
・Webページのベースとなる文書は、HTMLで記入します。
Webページに必要な画像、音声、動画などのデータはHTMLファイルに読み込みます。
・表示のデザインは、CSSで指定します。
・表示に動きをつけるときは、JavaScriptで指定します。
コード
こうした言語を用いてコンピュータやブラウザなどを動かす命令を「プログラム」といいます。
プログラムを文字で書いたものを「コード」とか「ソースコード」といいます。
Webページを作るには
WebページはHTML、CSS、JavaScriptのコードと、画像、音声、動画などのデータでできています。
HTML、CSS、JavaScriptのコードの書き方を理解して、画像、音声、動画などのデータを用意できれば、Webページを作成することができます。
フォルダーへ整理
こうしたHTML、CSS、JavaScriptのファイルは、同じフォルダーへ入れておきます。
今回はとりあえず、デスクトップに保存しましたが、それをフォルダーへ入れましょう。
まず、デスクトップに「プログラミングレッスン」というフォルダーを作成します。
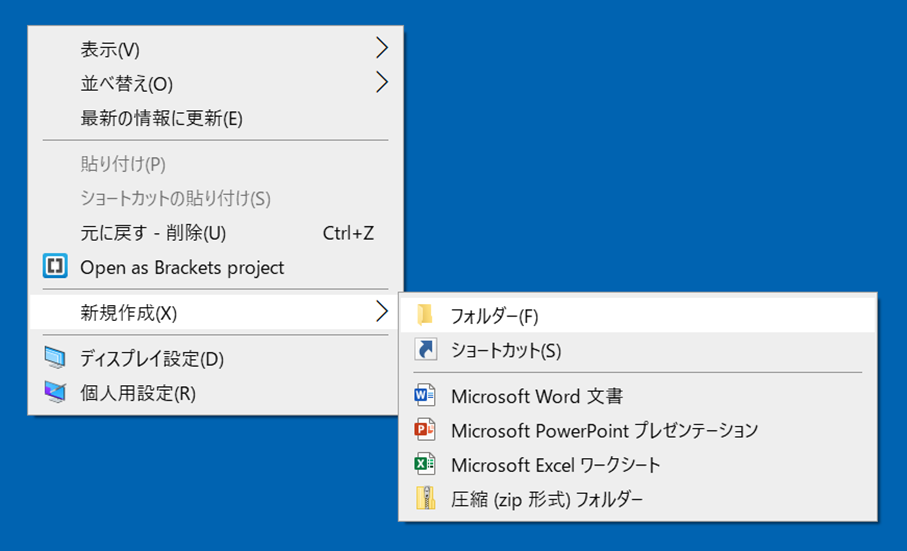
デスクトップで右クリックして、「新規作成」→「フォルダー」を選択します。

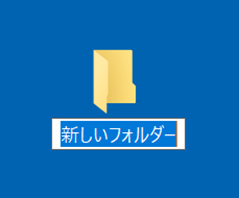
すると以下のようにフォルダーが作られます。

この「新しいフォルダー」と表示されているところを「プログラミングレッスン」と書き換えましょう。

このフォルダーへ、作成したHTML、CSS、JavaScriptのファイルを入れましょう。
ファイルの拡張子を表示させる
「プログラミングレッスン」というフォルダーにmypage.html、mypage.css、mypage.jsなどのファイルを保存しました。しかし、フォルダーを開いてみると、ファイル名はどれも「mypage」や「mypage2」としか表示されていないと思います。
ファイルの種類は、ファイル名の前についているアイコンの絵柄で区別できます。
しかし、ファイル名自体が「mypage.html」、「mypage.css」、「mypage.js」などと表示された方がわかりやすいので、ファイル名の表示方法を変更しておきます。
ファイルの拡張子を表示させます。
拡張子とは、ファイル名の最後につける「.html」、「.css」、「.js」などのファイルの種類を表す部分のことです。
Windows10、Windows8
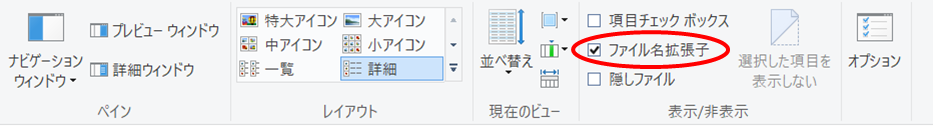
フォルダーを開いて表示タブをクリックすると、下のようなリボンが表示されます。

この中にある「ファイル名拡張子」にチェックを入れます。
Mac
「Finder」メニューの「環境設定」をクリックします。すると、「Finder環境設定」画面が表示されます。そこで「詳細」をクリックして、「すべてのファイル名拡張子を表示」にチェックを入れます。
(参考) Windows7 の場合
フォルダーを開いて、メニューから「ツール」→「フォルダーオプション」を選択。
(または、「整理」メニューの「フォルダーと検索のオプション」をクリック。)
すると、「フォルダーオプション」ダイアログボックスが表示されます。
→「表示」タブをクリック
→「詳細設定」→「登録されている拡張子は表示しない」に入れられているチェックを外す
→「OK」をクリックして設定ウィンドウを閉じます。
よく使うキーボード操作
よく用いる操作は、マウスで行うよりキーボードで行う方が作業を素早く進められます。
以下に紹介する操作は、今後できるだけキーボードで行うようにしましょう。
全選択
|
コピー、切り取り、貼り付け
|
戻る、進む
|
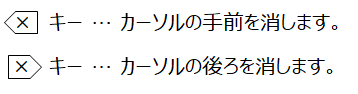
消去
|
Macの場合

ノートPCなどでは、カーソルの後ろを消すキーがないものが多いです。
保存、更新
|
キャッシュクリア
Webページで動作が重くなったり、新たな表示に切り替わらない場合などは、キャッシュ(メモリーに保存されたデータ)をクリア(消去)します。
Webページのキャッシュをクリアする場合は
Shift + Ctrl
+ R
のように3つのキーを同時に押します。