JavaScript解説
前回の復習
今回は、前回体験したJavaScriptを解説していきますが、まず復習から始めます。
はじめにHTMLの枠組みをつくります。
ファイル名 : urashima.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>浦島太郎</title>
</head>
<body>
むかしむかし浦島は
</body>
</html>
今度は、ファイル名を変更します。
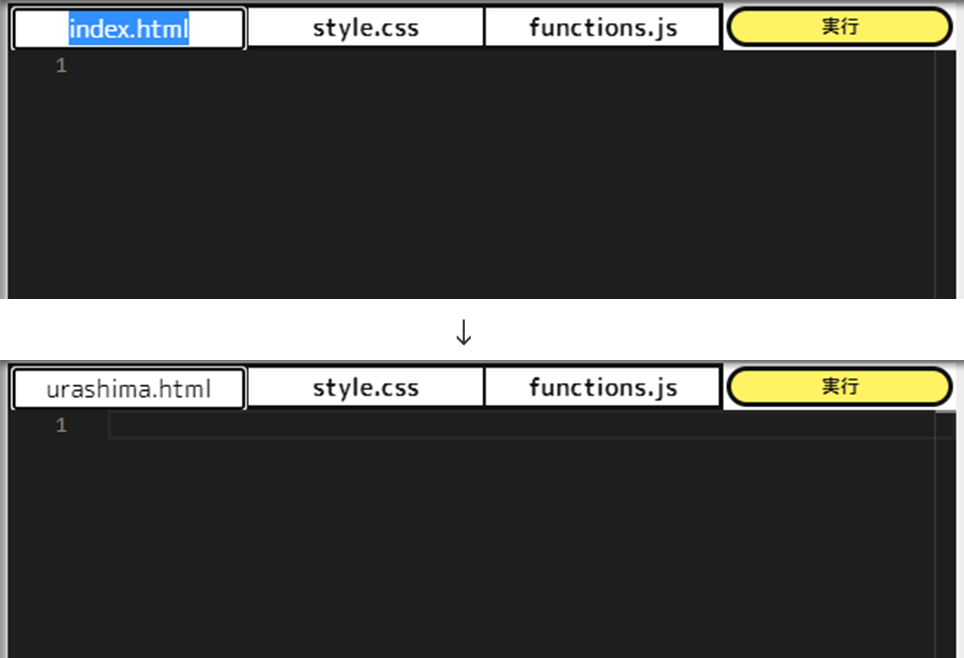
エディタのindex.htmlのタブをダブルクリックしましょう。
すると、ファイル名を編集できるようになるので、urashima.htmlと変更します。

ファイル名を変更したら、コードをコピーして貼り付けましょう。

貼り付けたら、実行ボタンをクリックして表示を確認しましょう。

HTMLの<body>~</body>の部分はWebページの表示エリアを指します。
ここに記入した内容が、Webページに表示されます。
いろいろ変更して、確かめてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>浦島太郎</title>
</head>
<body>
吾輩は猫である。
名前はまだ無い。
どこで生れたかとんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
</body>
</html>
確認できたら、<body>~</body>の内容を、もとの「むかしむかし浦島は」に戻してください。
次に、CSSを指定しましょう。
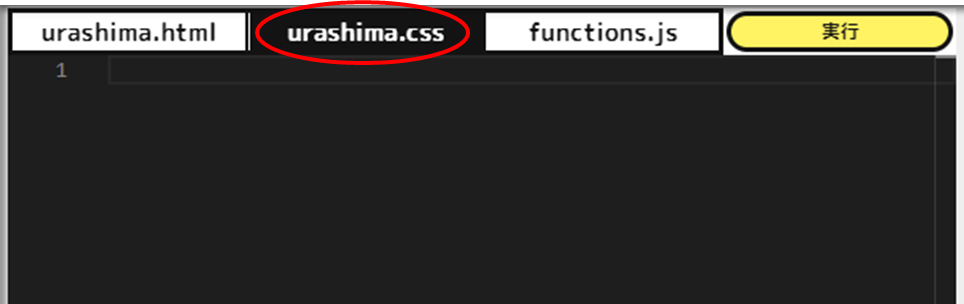
CSSもファイル名を変更します。urashima.cssとしましょう。
style.cssのタブをダブルクリックして、書き換えてください。

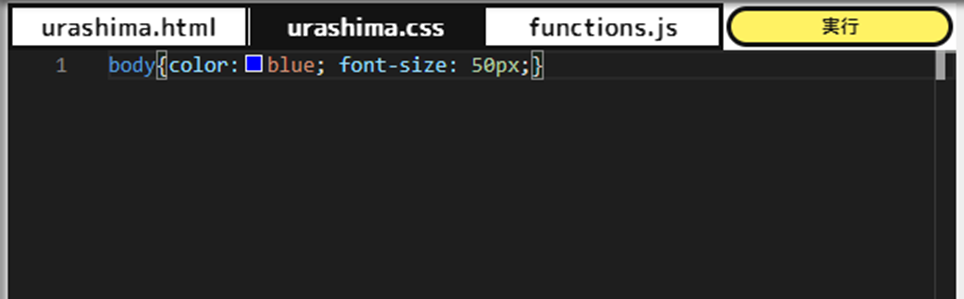
そしてエディタに、次のCSSコードをコピーして貼り付けます。
body{color:blue; font-size: 50px;}

そして、HTMLに1行追加します。
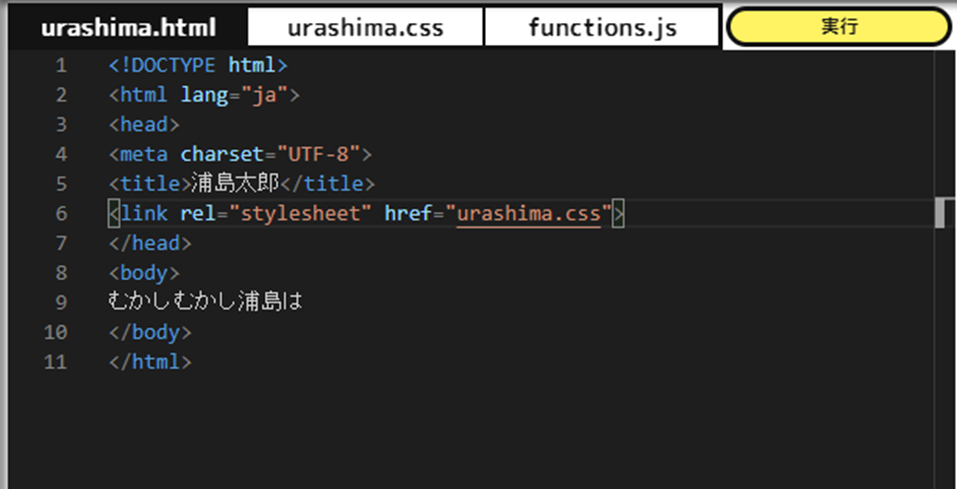
ファイル名 : urashima.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>浦島太郎</title>
<link rel="stylesheet" href="urashima.css">
</head>
<body>
むかしむかし浦島は
</body>
</html>
この1行は書く位置が決まっていました。
<head>と</head>の間に記入するのでした。

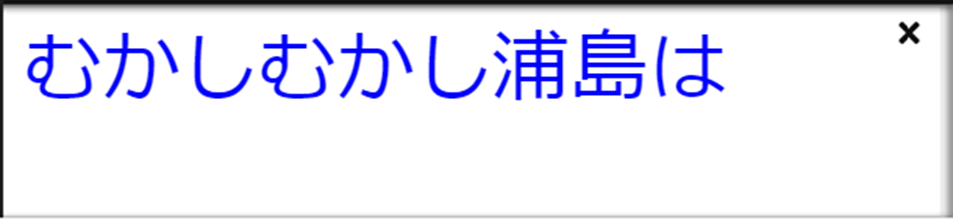
実行ボタンをクリックすると、表示が変わります。

JavaScriptで表示を変更
次に、JavaScriptを記入していきます。
今度は、はじめにHTMLに1行追加しておきます。
JavaScriptのファイル名もurashima.jsと変更するので、追加する1行にもurashima.jsを指定しておきます。
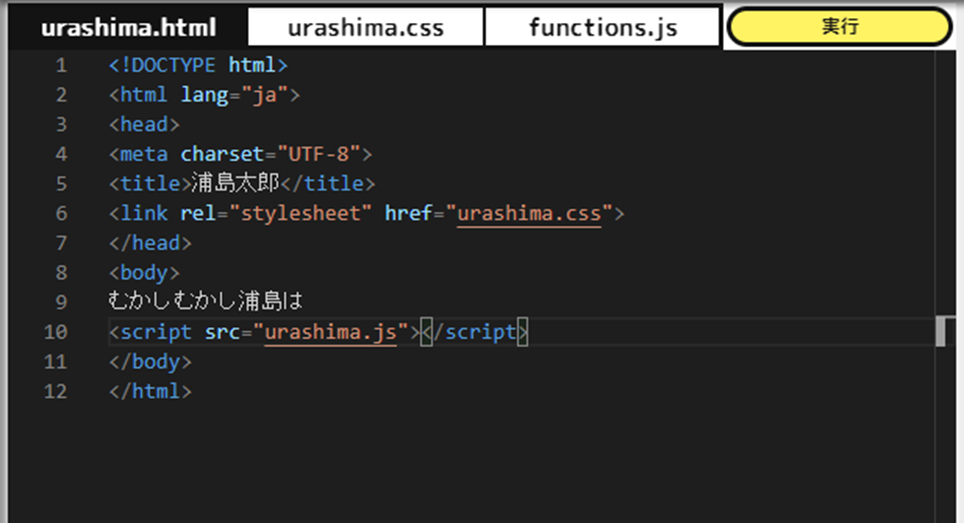
ファイル名 : urashima.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>浦島太郎</title>
<link rel="stylesheet" href="urashima.css">
</head>
<body>
むかしむかし浦島は
<script src="urashima.js"></script>
</body>
</html>
この1行は書く位置が決まっていました。
<head>と</head>の間の最後か、<body>と</body>の間の最後に記入するのでした。

今回は、<body>と</body>の間の最後に記入しないといけません。
(理由は入門編以降で解説します。)
では、functions.jsのタブをダブルクリックして、ファイル名をurashima.jsに書き換えてください。

そして、エディタに次のコードを記入します。コピーして貼り付けて構いません。
document.body.innerHTML = '浦島は15歳';

実行ボタンをクリックすると、「浦島は15歳」と表示が出ます。

コードの説明をします。
document.body
HTMLの<body>~</body>の部分のことです。
document.body.innerHTML
HTMLの<body>と</body>の間にある部分のことです。
document.body.innerHTML
= '浦島は15歳';
HTMLの<body>と</body>の間にある部分を「浦島は15歳」にするという指定です。
つまり、
HTMLを次のように修正したのと同じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>浦島太郎</title>
<link rel="stylesheet" href="urashima.css">
</head>
<body>
浦島は15歳
</body>
</html>
HTMLでは「浦島は15歳」と直接書き込みますが、
JavaScriptで指定するときは、文字列はクォーテーションマークで囲みます。
JavaScriptで文の最後に記入する「;」はセミコロンといいます。
文末を示す記号で、日本語の「。」にあたります。
JavaScriptで表示をいろいろ変更してみましょう。
document.body.innerHTML = '浦島は15歳の日、いじめられる亀を助けてやりました。';
コードを修正したら、実行ボタンをクリックして表示を確認してみましょう。
文字列とそれ以外
文字列をつなぐ
先ほどの例では、表示させる文全体を一組のクォーテーションの中へ入れています。
document.body.innerHTML = '浦島は15歳の日、いじめられる亀を助けてやりました。';
これをいくつかに分けることもできます。
このように複数の文字列をプラス記号でつなぐと、ひとつながりの文字列として処理されます。
文字列以外
数値のように文字列以外のものは、クォーテーションで囲まずに直接記入します。
document.body.innerHTML = 100;
文字列と文字列以外をつなぐ
「浦島は」「15」「歳」の3つの部分をつなぐ場合を考えます。
3つとも文字列だった場合は、以下のようにします。
document.body.innerHTML = '浦島は' + '15' + '歳';
15を数値として扱いたい場合は、クォーテーションを外します。
document.body.innerHTML = '浦島は' + 15 + '歳';
数値計算をする
数値として扱うというのは、計算ができるようにしておくということです。
例えば、次のようにできます。
document.body.innerHTML = '浦島は' + (15 + 1) +
'歳';
足し算をする記号は「+」で、引き算は「-」、かけ算は「*」、割り算は「/」を用います。
すべて半角記号です。
次のようにすると「浦島は150歳」となります。
document.body.innerHTML = '浦島は' + (15 * 10)
+ '歳';
urashima.jsのコードを修正して、表示を確認してみましょう。
変数
「浦島は15歳」の15の部分は、後で変更したいということもあるでしょう。
後で変更するとわかっている箇所は、とりあえず適当な名前をつけておいて、後でその中身を指定し直します。
名前は自由につけられるのですが、とりあえず「count」という名前にしておきます。
var count = 100;
document.body.innerHTML = count;
urashima.jsのコードを書き換えて、表示を確認してみてください。
「100」と表示されるはずです。
これは一種の箱のようなものを用意して、その箱に「count」と名前をつけて利用していると考えられます。
var
count
箱を用意してcountと名前をつけています。
var
count = 100;
countという名前の箱の中身を100にしています。
document.body.innerHTML
= count;
HTMLの<body>と</body>の間にある部分に、箱を指定しています。
箱の中身が100なので、100を指定したことになります。
この「箱のようなもの」を変数といいます。
では、先ほどの「浦島は15歳」のコードを、変数を用いて書き換えてみましょう。
document.body.innerHTML = '浦島は' + 15 + '歳';
↓
var count = 15;
document.body.innerHTML = '浦島は' + count + '歳';
urashima.jsのコードを書き換えて、表示を確認してみてください。
「浦島は15歳」と表示されるはずです。
次に、変数の中身を書き換えて再度利用しましょう。次のようにします。
var count = 15;
document.body.innerHTML = '浦島は' + count + '歳';
count = 100;
document.body.innerHTML = '浦島は' + count + '歳';
varは、名前ごとに最初だけ必要で、2度目以降は記入しません。
コードを書いて表示を確認してみましょう。
後の「浦島は100歳」が表示されるはずです。
HTMLの<body>と</body>の間にある部分に、はじめは「浦島は15歳」と指定しました。
そして、後で「浦島は100歳」と指定し直しました。
こうすると、前の内容は後の内容で上書きされます。
setInterval処理1
今度は、はじめは「浦島は15歳」と表示させて、後で「浦島は100歳」と表示し直します。
後でというのは、今回は3秒後にします。
先ほどのコードをもとにします。
var count = 15;
document.body.innerHTML = '浦島は' + count + '歳';
count = 100;
document.body.innerHTML = '浦島は' + count + '歳';
この2つ目の「document.body.innerHTML = '浦島は' + count + '歳';」を3秒後に実行するように変更します。
この場合、指定された処理を指定された時間後に実行する命令文を利用します。
setTimeout(処理, ミリ秒);
しかし今回の課題は後で応用があるので、そのときのために、
指定された処理を指定された間隔でくり返し実行する命令文を利用することにします。
setInterval(処理, ミリ秒);
この命令文を利用すると、3秒後に「浦島は100歳」と表示されて、
それ以降も3秒ごとに「浦島は100歳」と表示し直すことになります。
3秒は3000ミリ秒なので、この命令文のミリ秒を指定するところには3000と記入します。
setInterval(処理, 3000);
実行させる処理は、この命令文の処理を指定するところに直接は書けません。
処理に名前をつけて、その名前を記入しないといけません。
処理に名前をつけるときは、次のようにします。
var 名前 = function() {
処理;
}
名前は自由につけられます。
例えば
「document.body.innerHTML = '浦島は' + count + '歳';」という処理に
changeという名前をつけるとすると、次のようにします。
var change =
function() {
document.body.innerHTML = '浦島は' + count + '歳';
}
このchangeという処理名を、setInterval(処理, 3000); の処理のところに指定します。
setInterval(change, 3000);
コード全体は次のようになります。
var count = 15;
document.body.innerHTML = '浦島は' + count + '歳';
count = 100;
var change = function() {
document.body.innerHTML = '浦島は' + count + '歳';
}
setInterval(change, 3000);
urashima.jsを修正して、表示を確認してみましょう。
setInterval処理2
今度は、浦島の歳が0.5秒ごとに、15から1つずつ増えていくようにします。
先ほどのコードをもとにします。
var count = 15;
document.body.innerHTML = '浦島は' + count + '歳';
count = 100;
var change = function() {
document.body.innerHTML = '浦島は' + count + '歳';
}
setInterval(change, 3000);
まず、年齢を100に変更する処理を、年齢を1増やす処理に変更します。
count
= 100; をcount = 16; に変更するわけですが、この16を15+1と表現します。
15はもとのcountの中身なので、16はcount+1と表現できます。
var count = 15;
document.body.innerHTML = '浦島は' + count + '歳';
count = count + 1;
var change = function() {
document.body.innerHTML = '浦島は' + count + '歳';
}
setInterval(change, 3000);
次に、くり返す処理をよく考えましょう。
浦島は15歳→浦島は16歳→浦島は17歳→…と表示していくということは、
・年齢(countの中身)を15にする
・'浦島は' + count + '歳' と指定する(→浦島は15歳と表示)
・年齢(countの中身)を1増やす
・'浦島は' + count + '歳' と指定する(→浦島は16歳と表示)
・年齢(countの中身)を1増やす
・'浦島は' + count + '歳' と指定する(→浦島は17歳と表示)
………
というようにします。
このとき、2つの処理をセットでくり返しています。
そこで、コードをよく見てみましょう。
くり返す処理は、次の2つです。
count = count + 1;
document.body.innerHTML = '浦島は' + count + '歳';
よって、この2つをまとめて、changeという名前をつけることにします。
そして、changeをsetIntervalの処理に指定します。
var count = 15;
document.body.innerHTML = '浦島は' + count + '歳';
var change = function() {
count = count + 1;
document.body.innerHTML = '浦島は' + count + '歳';
}
setInterval(change, 3000);
このコードを見て、changeをくり返し実行するとどうなるかを、もう一度よく考えましょう。
次のような感じで進んでいきます。
はじめcountを15にする
「浦島はcount歳(15歳)」と表示する
↓
3秒後に、countを1増やして「浦島はcount歳(16歳)」と表示する
↓
さらに3秒後に、countを1増やして「浦島はcount歳(17歳)」と表示する
………
このようにcountの中身を上書きして、それを次の処理で使うということがくり返されていきます。
countの中身がどんどん上書きされていくという点がポイントです。
最後に、くり返しの間隔を3000から500へ変更します。
また、count = count + 1; はcount++; とも書けます。この書き方も使ってみましょう。
var count = 15;
document.body.innerHTML = '浦島は' + count + '歳';
var change = function() {
count++;
document.body.innerHTML = '浦島は' + count + '歳';
}
setInterval(change, 500);
urashima.jsを修正して、表示を確認してみましょう。
体験編の1回目で書いたコードは、これを少し変更して以下のようにしたものです。
var count = 15;
var change = function() {
document.body.innerHTML = '浦島は' + count + '歳';
count++;
}
setInterval(change, 500);
このコードも実行してみて、違いを確認してみましょう。
「浦島は〇〇歳」という表示が出るのは0.5秒後からに変更されます。
なかなか大変だったと思いますが、前回やったJavaScriptの解説でした。
体験編では、ともかくこう書けばこう動くと紹介して、最低限の解説をする感じで進めてきました。
入門編以降では、もう少し丁寧にポイントを解説しながらステップアップしていきます。